【WordPress】 EWWW Image Optimizerを使ってみよう

このブログでは、Wordpressのプラグイン「EWWW Image Optimizer」の設定方法についてお話しします。
「EWWW Image Optimizer」にはこんな機能が備わっています。
- 画像のメタデータ(個人情報)を自動的に解除
- 画像データの自動圧縮
- 既にアップロードした画像データーの圧縮
- 画像遅延読み込みLadyLoadの設定
- WebP自動変換
そしてこのプラグインを使うメリットとして次のような項目があげられます。
- ブログページの読み込み速度のアップ
- 読者様のストレス軽減
設定してみよう
インストールと有効化
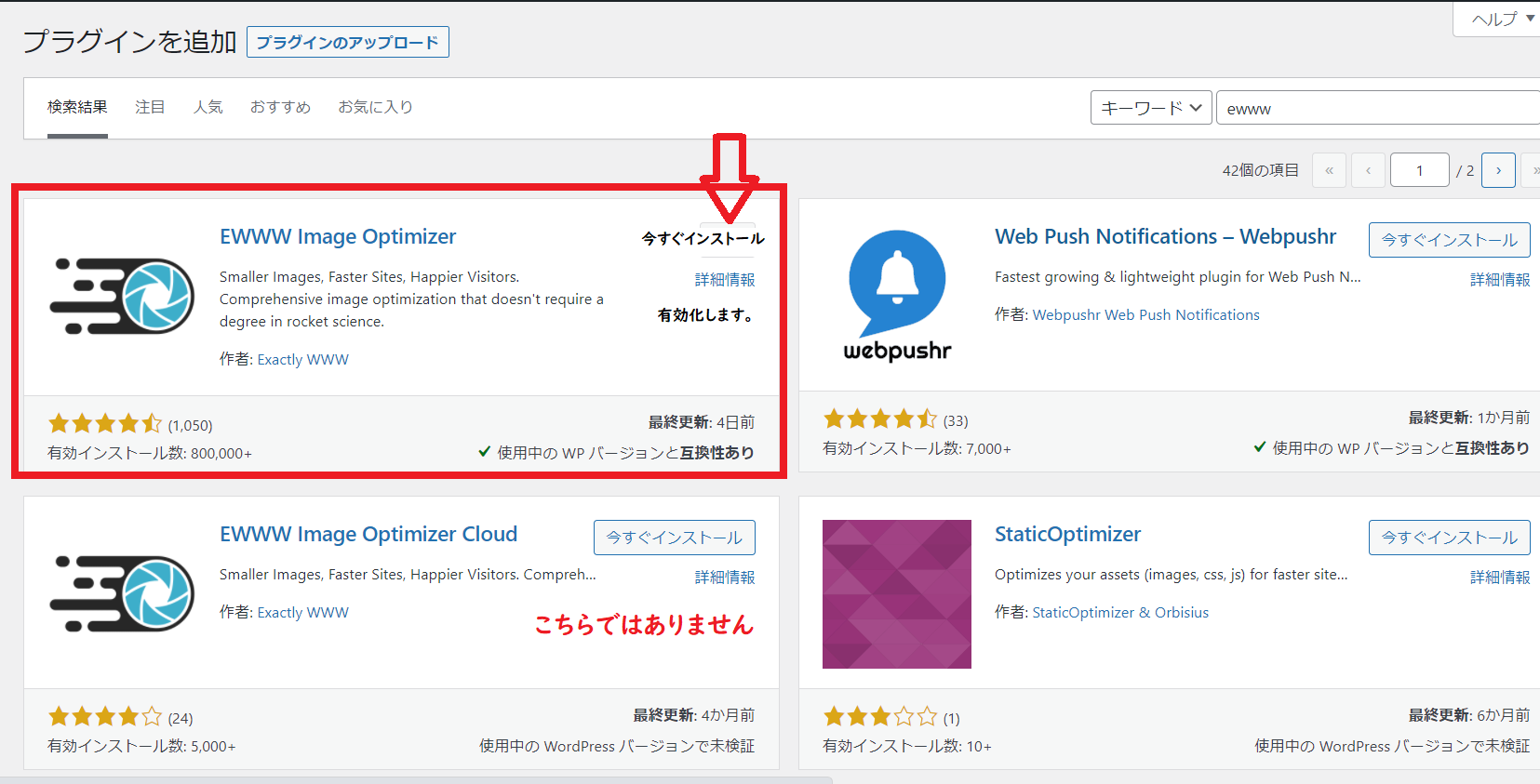
プラグインから「新規追加」をクリックして、キーワードから「EWWW Image Optimizer」を検索します。
表示されたら、「今すぐインストール」そして、「有効化」をクリックします。

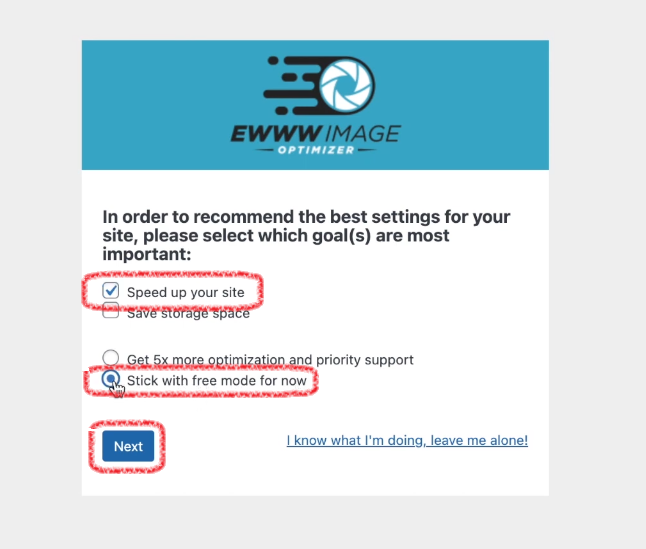
最初の設定画面
英語の表記ですが、下の図のように、上の四角に✅をいれます。

ここの意味は「あなたのサイトをスピードアップさせます」です。
下の〇については、「無料のフリーモードを利用する」をクリックします。
「Next」で次に進みます。
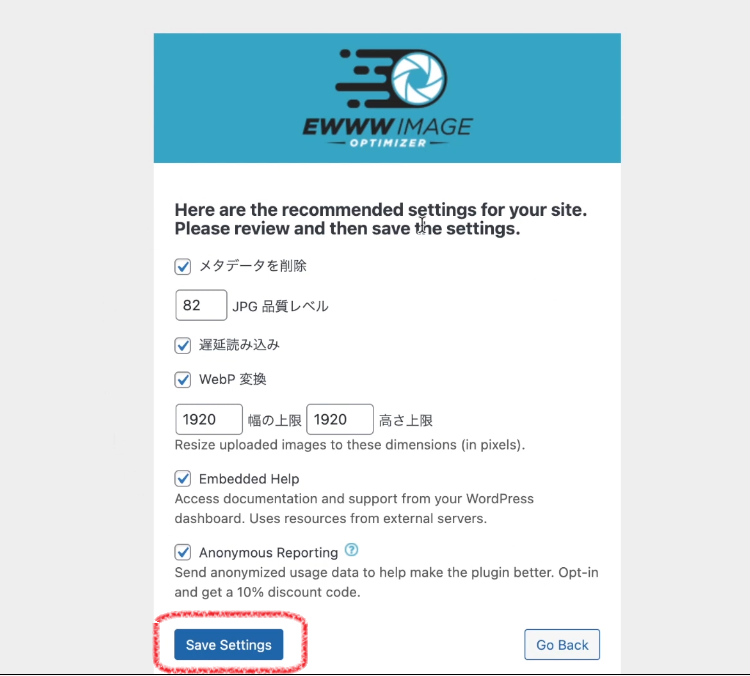
次の画面については、このままの状態で次に進みます。

 「Done」(完了)をクリックします。
「Done」(完了)をクリックします。
それぞれ解説いたします。
メタデータを削除
画像の「メタデータ(Exif情報)」を削除する機能が付いているので、必ず✅を入れます。
メタデータとは、「データのデータ」という意味です。
すなわち、画像データーには「場所」「日時」「カメラのタイプ」「絞り・露出」「著作権情報」などのExif情報(個人情報)が含まれています。
自宅で撮影した写真データから住所が簡単に知られてしまう可能性があります。
それらのメタデータを自動的に削除してくれる便利な機能がついています。
個人的には一番のおススメ機能だと思っています。
ちなみに、TwitterやInstagramなどのSNSでは、写真を投稿する際に「Exif情報(メタデータ)」を自動的に削除する機能が備わっているので安心してください。
画像遅延読み込みLadyLoadの設定
「Lazy Load」は、画像が表示画面内又は表示される画面の近くに来るまで、読み込まないので、ページの読み込み時間が短縮されます。
画像の多いブログでは非常に有効な機能になります。
通常は、ページにアクセスした段階で、全ての画像データを読み込もうとします。
画面に表示されていない下の画像データまで読み込もうとするので、ブログの表示速度が遅くなってしまうのです。
画像データーの自動圧縮
1920という数字は1920ピクセルといって、画像の大きさを表しています。
「幅の上限1920・高さの上限1920」について
1920Pxはアイキャッチ画像を挿入する際に、この大きさの画像データを使用するので、このままの数値を使います。
ブログの文章内に入れる画像データは1000Px以内が良いので、Wordpressにアップロードする前に「ペイント」などのソフトでサイズ調整して1000Px以下にするのが良いでしょう。
「横の上限700・高さの上限0」でも問題はありません。
アイキャッチ画像やブログに使う画像は700程度のものしか使わないという方はこれでいいと思います。
スマートフォンなどで撮影した画像データーは3000Px以上ありますので、アップロードした段階で自動的に幅の上限700Pxまでサイズ変更してくれます。

画像データの圧縮について
ブログに挿入する画像データの圧縮については、「Tiny PNG」を使うことをおススメしています。
こちらのプラグインでは、画像データを自動的に10~15%ほど圧縮してくれますが、「Tiny PNG」では50%ほど圧縮できます。
多少手間ではありますが、ブログにアップロードする前に「Tiny PNG」で圧縮してから、更に「EWWW Image Optimizer」で最適化するといった使い方が有効です。

WebP変換
WebPとは、次世代画像フォーマットです。

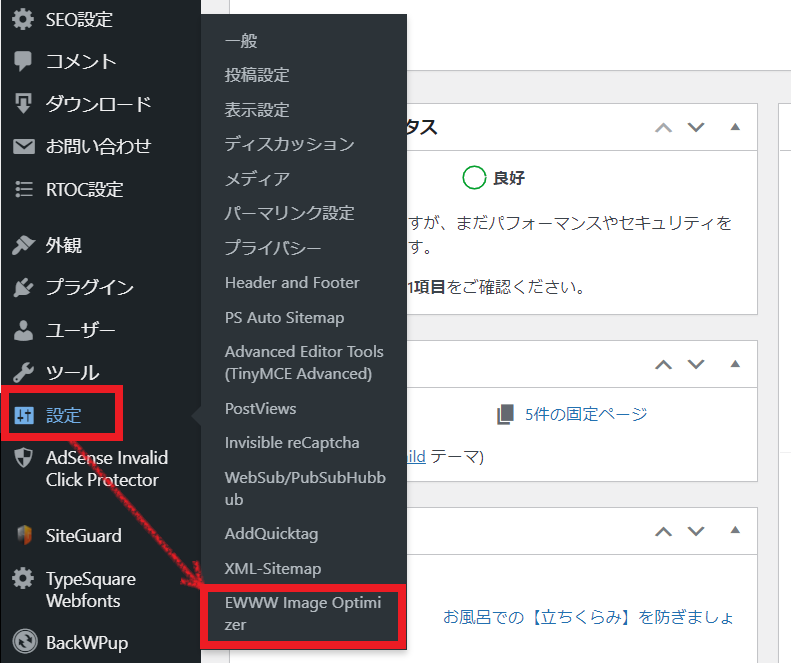
WordPress管理画面からの設定
「設定」から「EWWW Image Optimizer」をクリックします。
ここでの設定は1か所だけです。

左上にある「Enable ludicrous Mode」をクリックします。
グーグル翻訳で訳すと「ばかげたモードを有効にする」となります。
面白いですよね(*´▽`*)

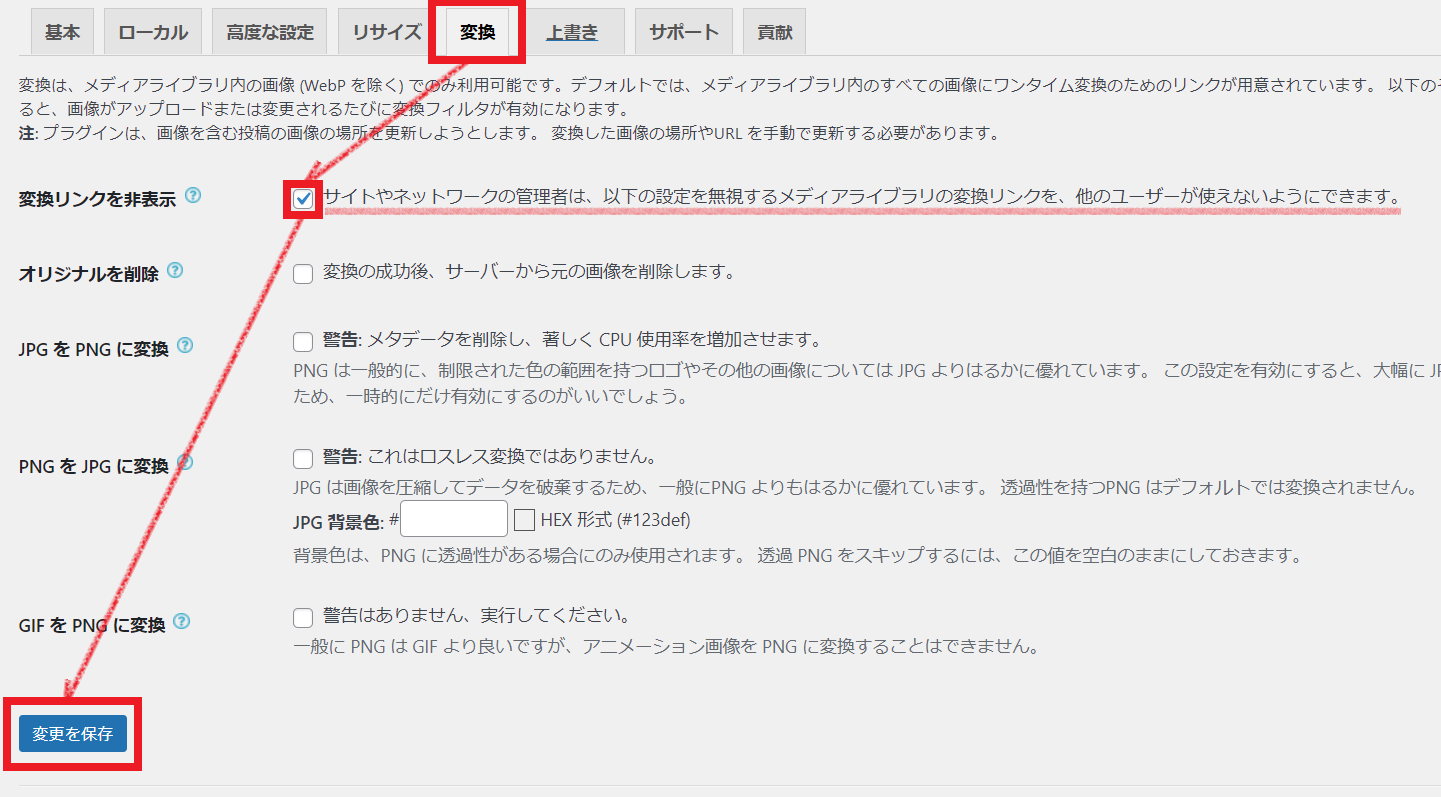
「変換」→「変換リンクを非表示」に✅をいれます。

ここにチェックを入れないと、画像データの拡張子を変えられてしまう可能性があるので、他のユーザーが使えないようにしてしまう機能です。
最後に「変更を保存」をクリックして完了です。
既にアップロードした画像データの圧縮
ブログをすでに運営している方については、今までにアップロードした画像データを一括で圧縮する機能が備わっています。
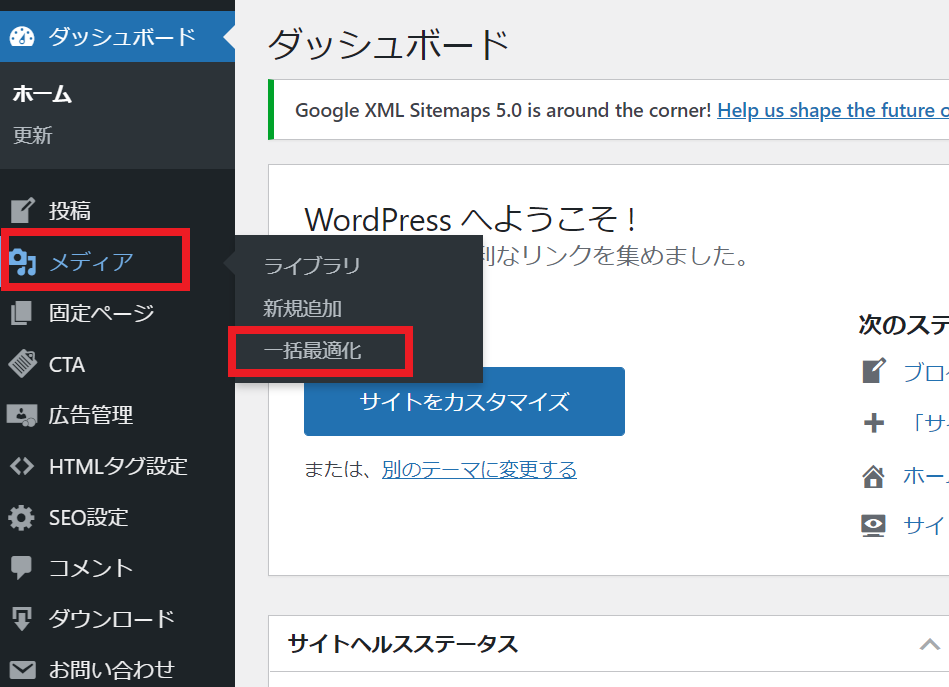
「EWWW Image Optimizer」をインストール・有効化したら、下の図のように「一括最適化」という項目が追加されます。

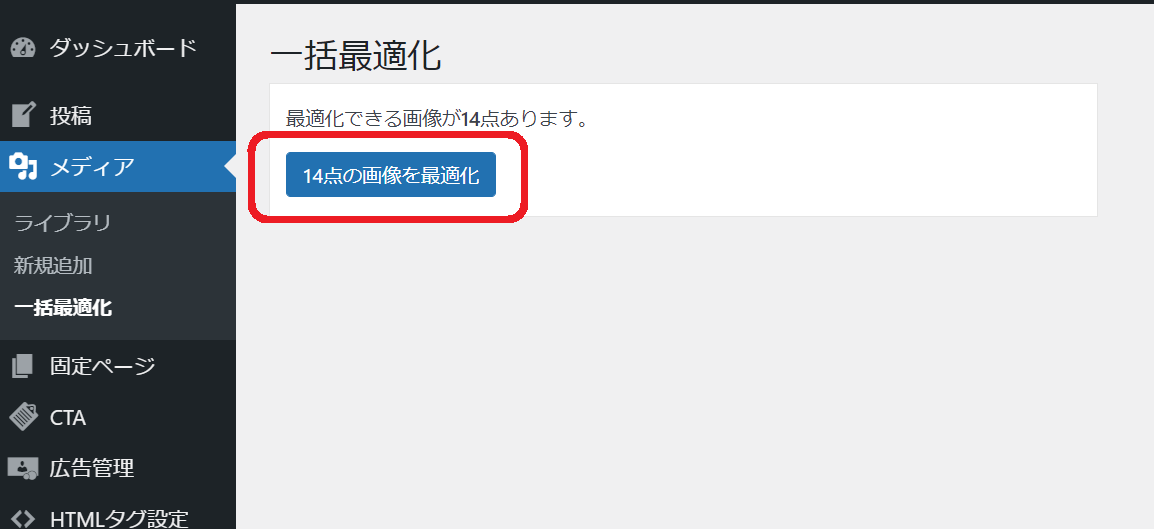
「最適化されていない画像をスキャンする」をクリックすると、今までアップロードした画像データをスキャンして一括最適化します。

時間がかかる場合があるので、時間に余裕をもって行いましょう。

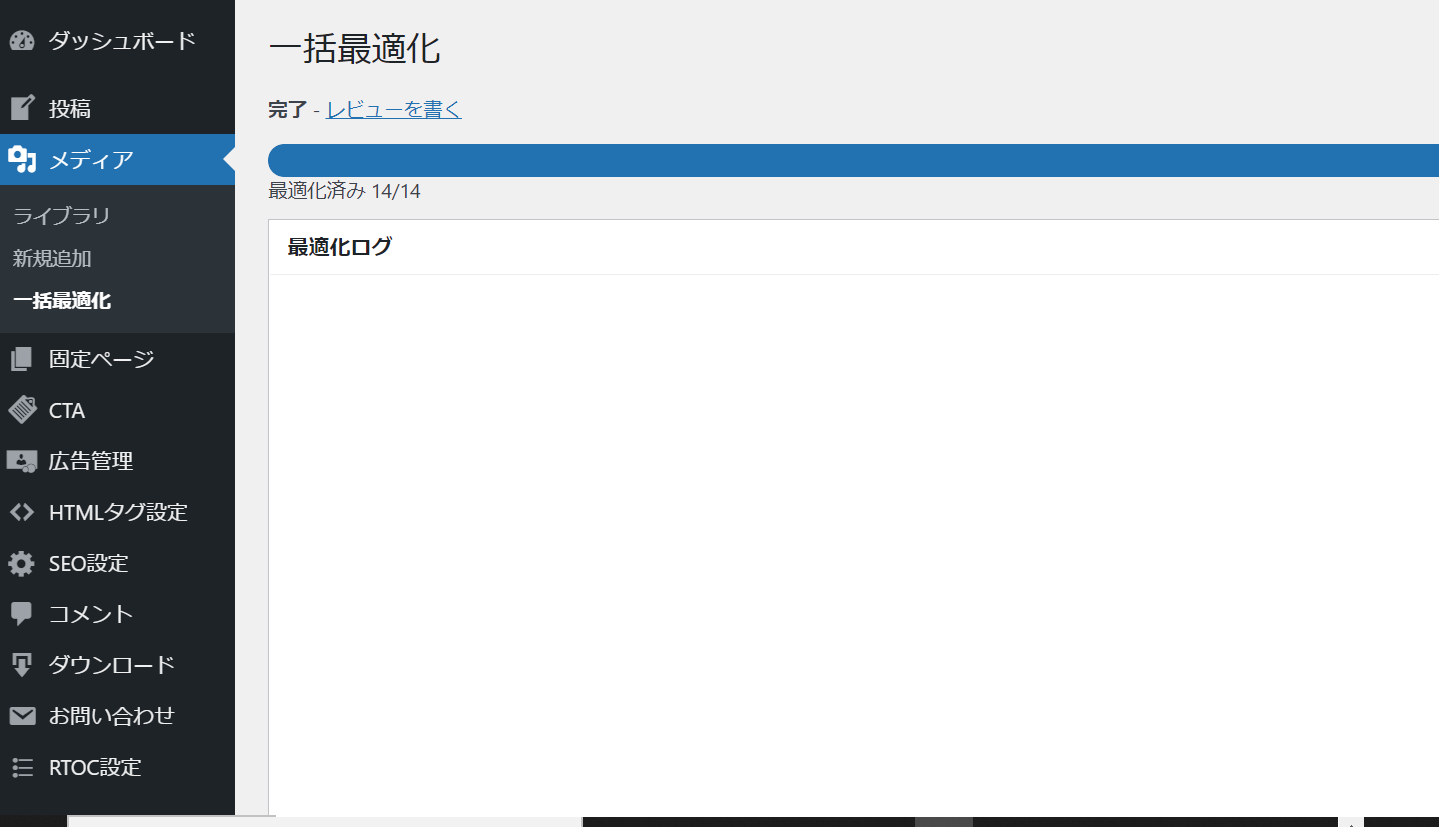
全て最適化されると「完了」と表示されます。

おわりに
いかがだったでしょうか。
WordPressのプラグイン「EWWW Image Optimizer」を使ってみよう!ということで、設定方法についてお話しさせていただきました。
内容については次の通りです。
- 画像のメタデータ(個人情報)を自動的に解除
- 画像データの自動圧縮(サイズの圧縮は「Tiny PNG」がおススメです)
- 画像遅延読み込みLadyLoadの設定
- WebP自動変換
- 既にアップロードした画像データーの圧縮
このように、プラグインひとつで、画像データを最適化してくれる素晴らしい機能を持っています。
是非インストールして快適・快速なブログを作成しましょう。
最後まで読んでいただきありがとうございました。

|
にほんブログ村 |
にほんブログ村 |
にほんブログ村 |