【ツイッター】ブログサイドバーに埋め込む方法を簡単に解説「WordPress」

このブログでは、Wordpressのサイドバーに「Twitterタイムライン」を設置する方法を説明します。
サイドバーにTwitterを埋め込むことによって、常に稼働している様に見えてブログが充実しますね。
Twitterにログイン
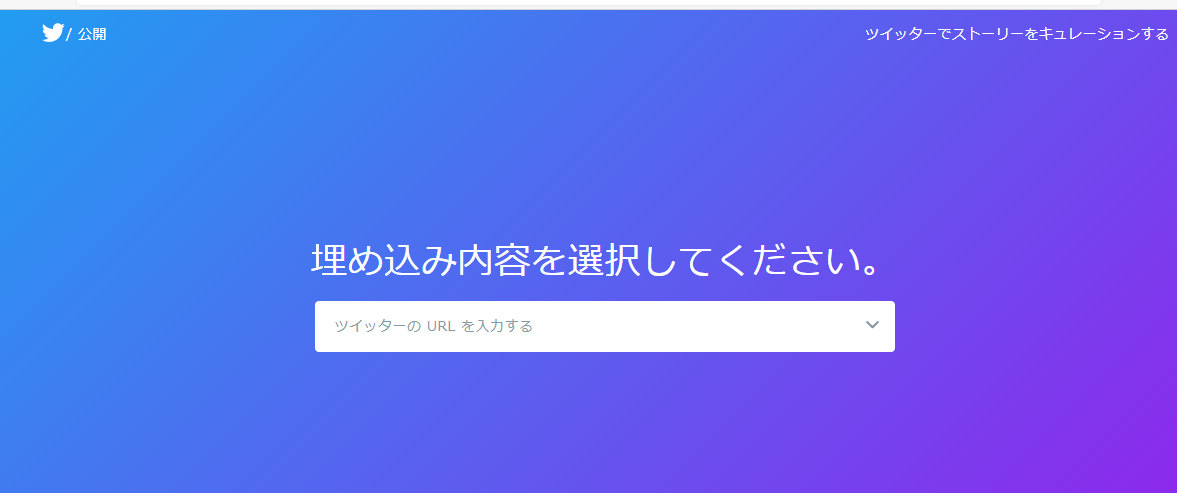
最初に「Twitter Publish」にアクセスします。

この中央の白枠の部分に自分のツイッターのアカウントを入力します。
私の場合は「@pooloyolo」です。
ブログ貼り付け用コードの取得
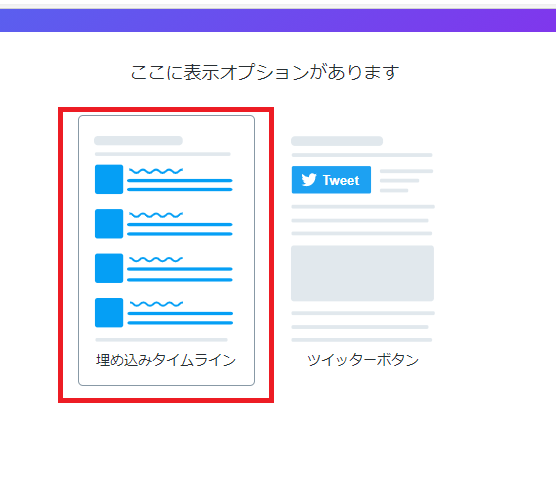
次に「ここに表示オプションがあります」と表示されます。

左側の赤く囲った部分の「埋め込みタイムライン」をクリックします。
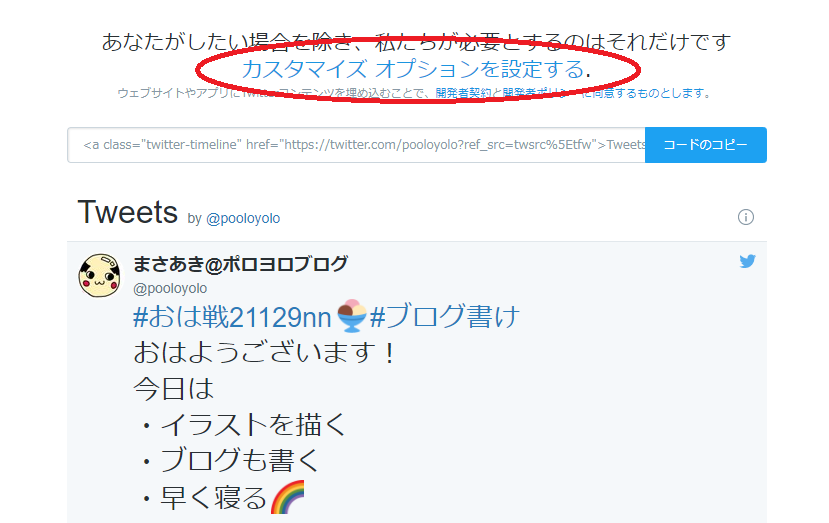
すると下側にこのような項目が表示されます。
カスタマズオプションを設定するをクリックします。

このままコードをコピーしても使えますが、20ツイートほどがズラリと下まで並ぶのでおススメできません。

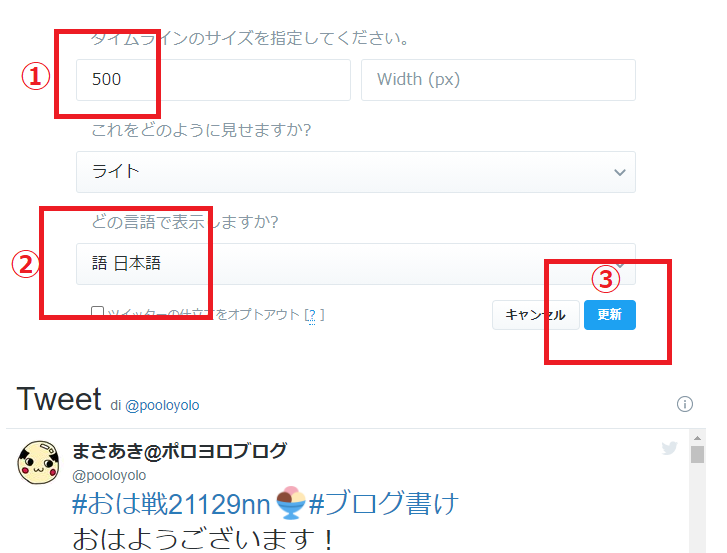
表示する高さを「500」と設定します。ここはお好みです。
日本語に設定して、更新をクリックします。

コードのコピーをクリックします。
これでブログ貼り付け用コードの取得は完了です。
WordPressのサイドメニューにTwitterを追加する
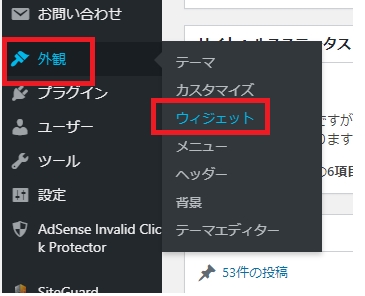
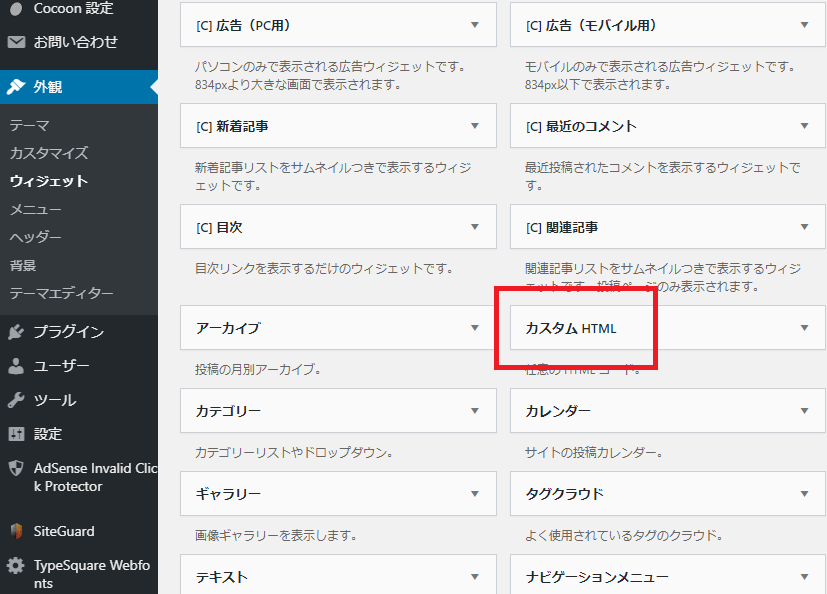
WordPressのダッシュボードから「外観」→「ウィジェット」とクリックします。

「カスタムHTML」をドラッグして「サイドバー」に追加します。

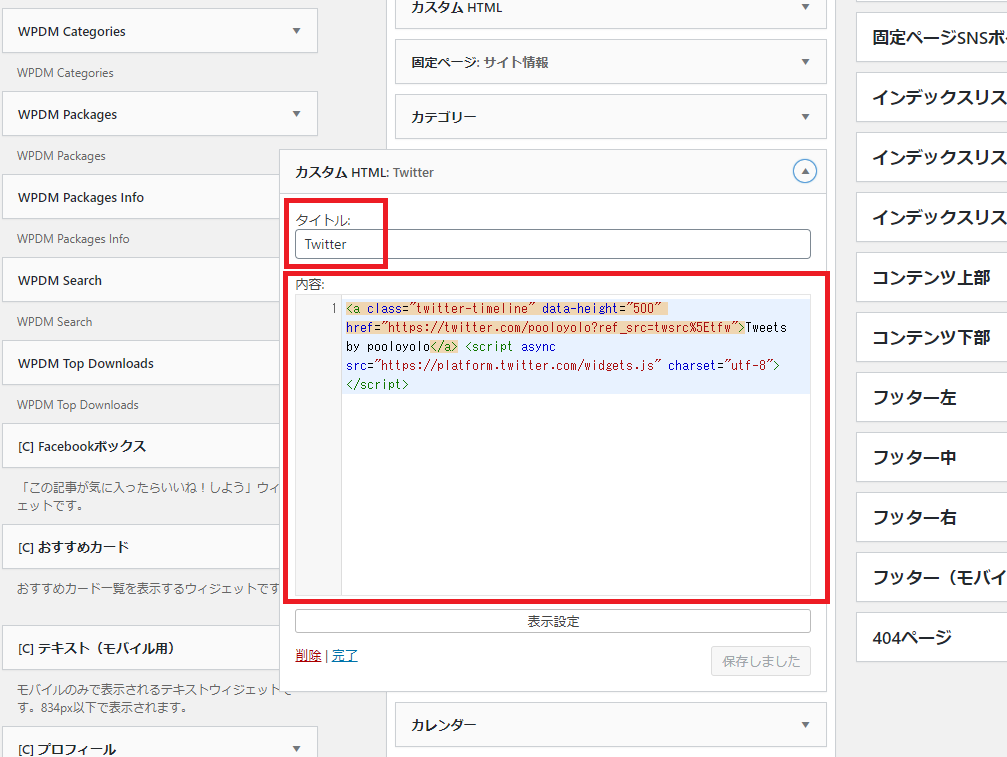
サイドバーに追加した「カスタムHTML」のタブをクリックします。

タイトルは「Twitter」と入力します。
内容に先ほどコピーしたコードを貼り付けます。
「保存」をクリックして完了です。

イメージ的にこのような配置になります。
高さ500に設定しているので、好みに合わせて変更してみましょう。
最後に
WordPressのサイドバーにTwitterを貼り付ける方法を解説しました。
Twitterにログインして、ブログ貼り付け用コードを取得します。
WordPressのダッシュボードから「外観」→「ウィジェット」→「カスタムHTML」をドラッグして「サイドバー」に移します。
「内容」にコードを貼り付けて完了です。
以上となります。
最後まで読んでいただきありがとうございました。

|
にほんブログ村 |
にほんブログ村 |
にほんブログ村 |