「ワードプレス」【画像】のサイズを圧縮してみよう

WordPressでブログを作成する際に、写真などの「画像」を入れて見やすくきれいなブログを作りますよね。
写真はスマートフォンで、手軽にとてもきれいな写真が撮れます。
しかし、スマホで撮影した画像をそのままワードプレスに載せると画像データーの容量が大きくて、ブログ全体が重くなってしまいます。
私のスマートフォンで写真を撮影すると「大きさが2448×3264」「サイズ4.57MB」というように大きなサイズになっています。
1枚当たりの画像は大きさ横約1000Px、サイズ500KBを目安にまで絞りたいですね。
今回は、大きなサイズの画像を「ワードプレス」で表示させる際、ページの読み込み速度アップのために、画像データーの「大きさ変更・サイズ圧縮方法」をお話しします。
私が実際にやっている大きさ変更・サイズ圧縮方法は次の3つです。
- 「ペイント」で大きさ変更
- 「tiny PNG」でサイズ圧縮
- WordPressプラグイン「EWWW Image Optimizer」でさらにサイズ圧縮
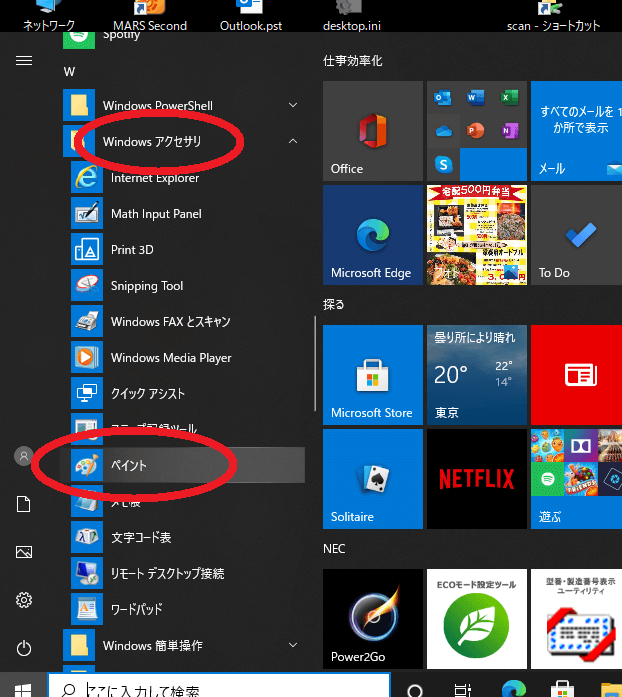
ペイント
Windowsアクセサリの中から「ペイント」を選択してクリックします。

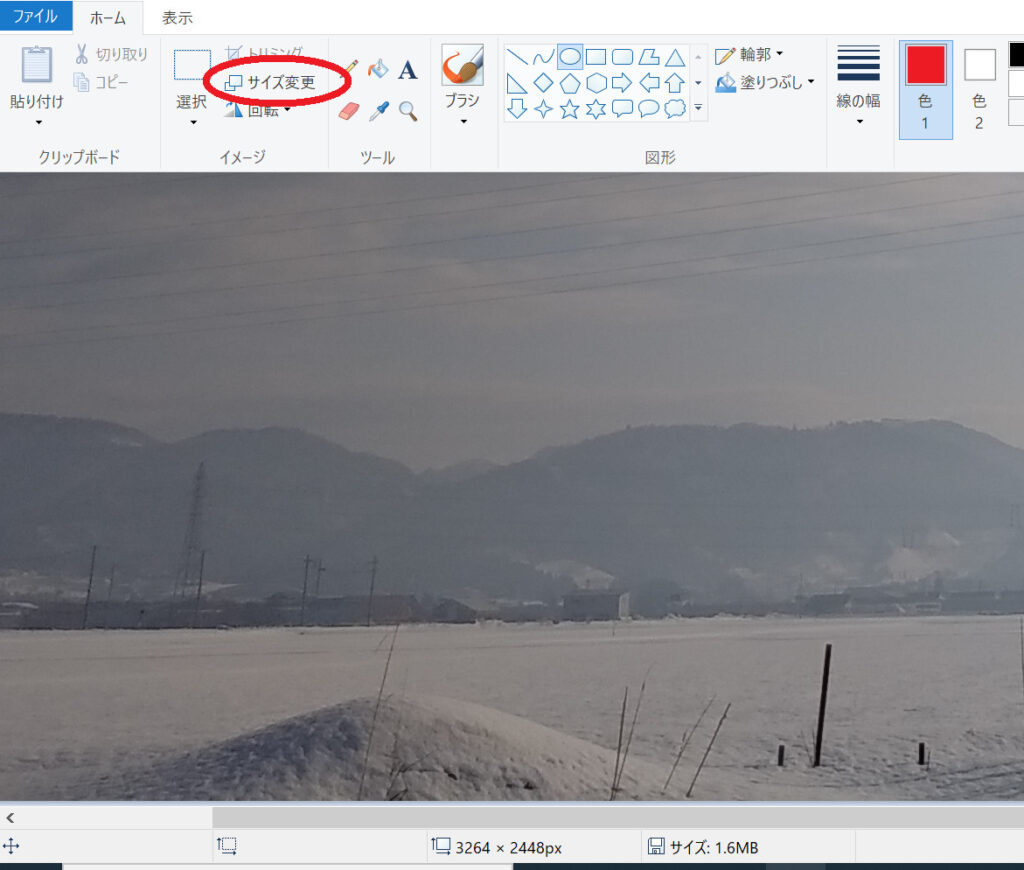
サイズを変更したい画像を開いて、「サイズ変更」をクリックします。

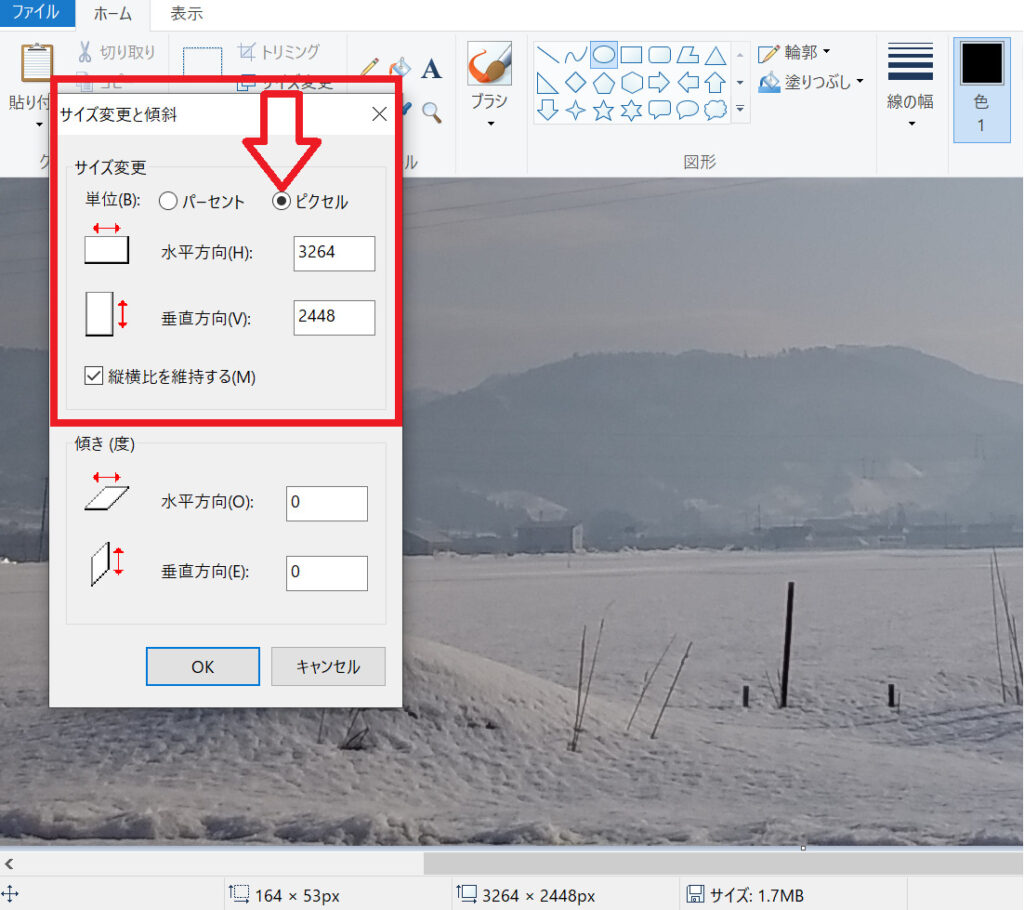
画像のように「ピクセル」を選択すると水平方向と鉛直方向の数値が表示されます。

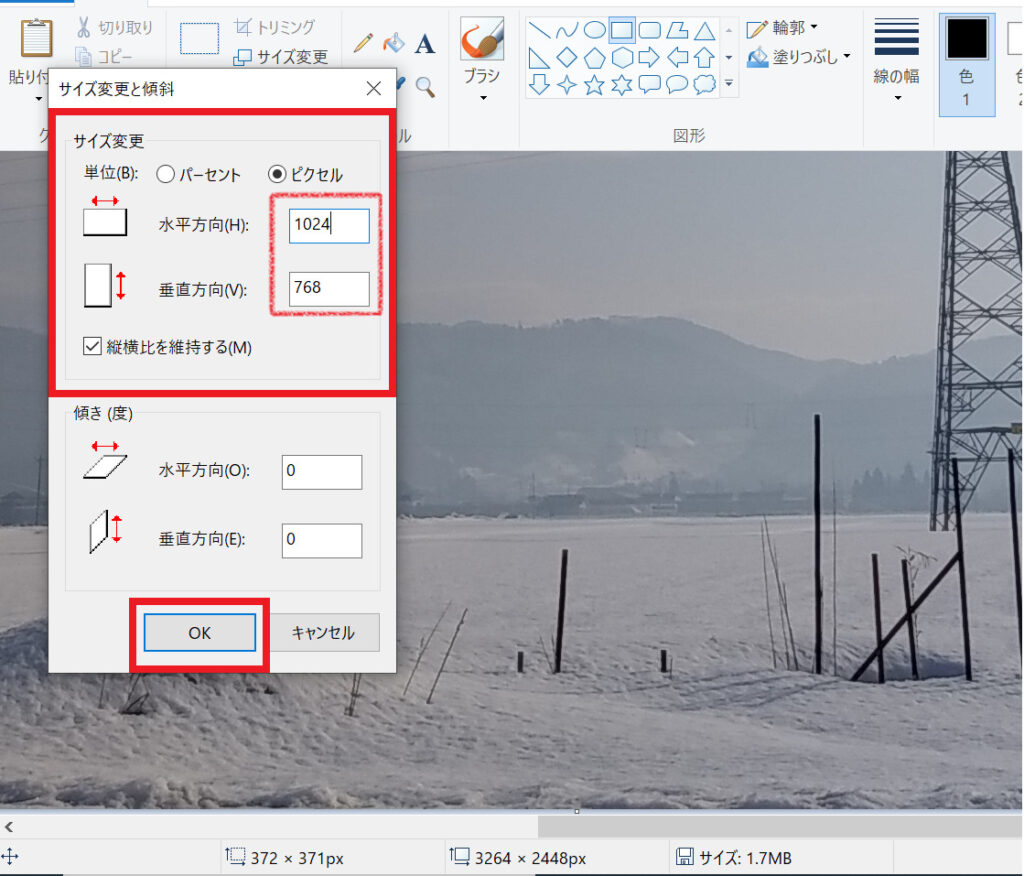
水平方向を1000位に設定してみます。
垂直方向は自動的に数値が変わります。
入力が終わったら「OK」をクリックします。

これで画像のリサイズは完了です。
Tiny PNG
次に画像の容量を小さくします。スマホで撮影した画像は大きいですからね。
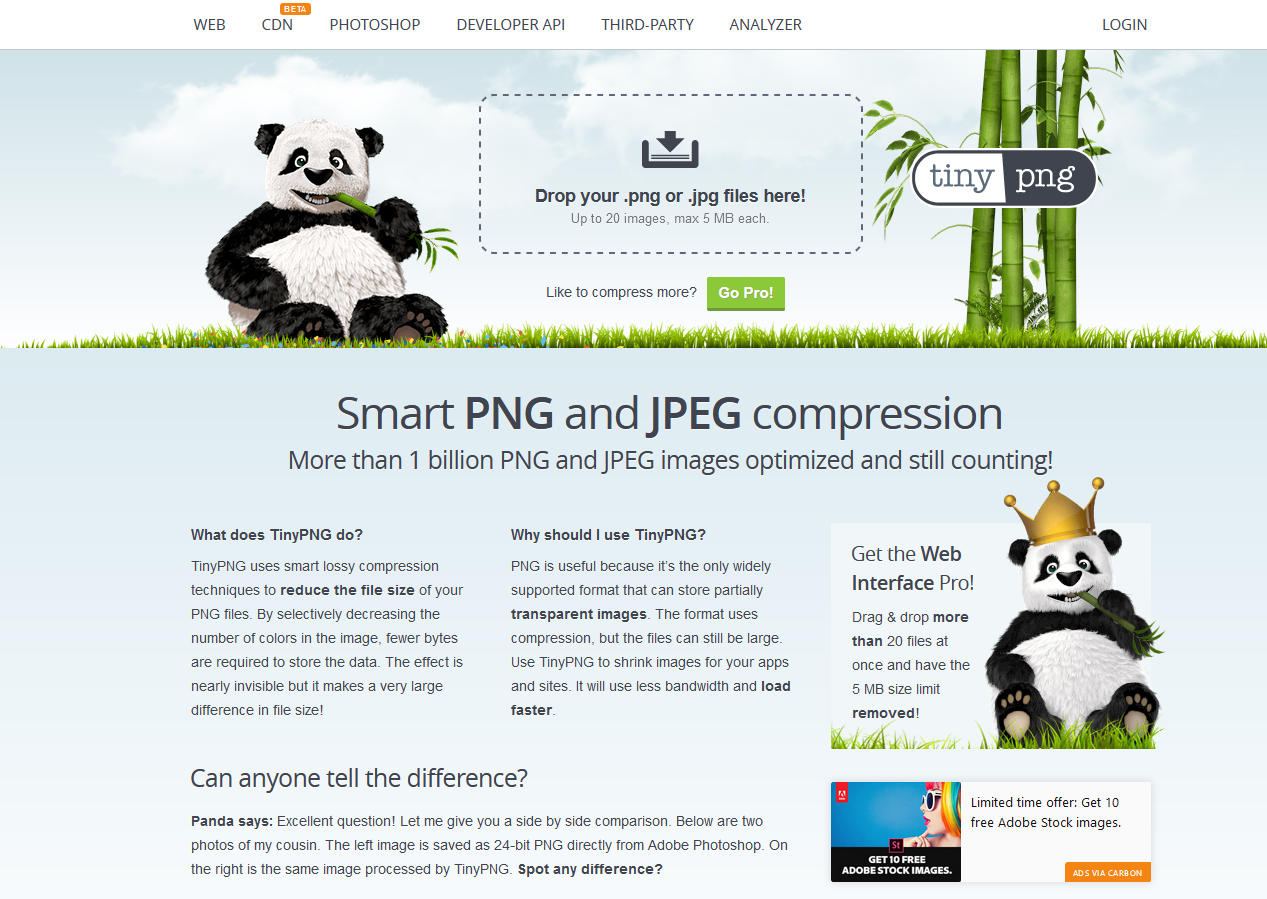
無料でとても簡単な「Tiny PNG」です。
グーグルで「タイニーピング」や「圧縮パンダ」で検索すると一番上に表示されます。

このように英語ですが上にいるパンダの横の点線で囲われている「Drop your .pngor.jpg files here!」ここにドロップするだけです。
1回に圧縮できるデーターは20個(5MB)まで出来ます。
「Tiny PNG」については、こちらのブログで詳しく解説しています。

EWWW Image Optimizer
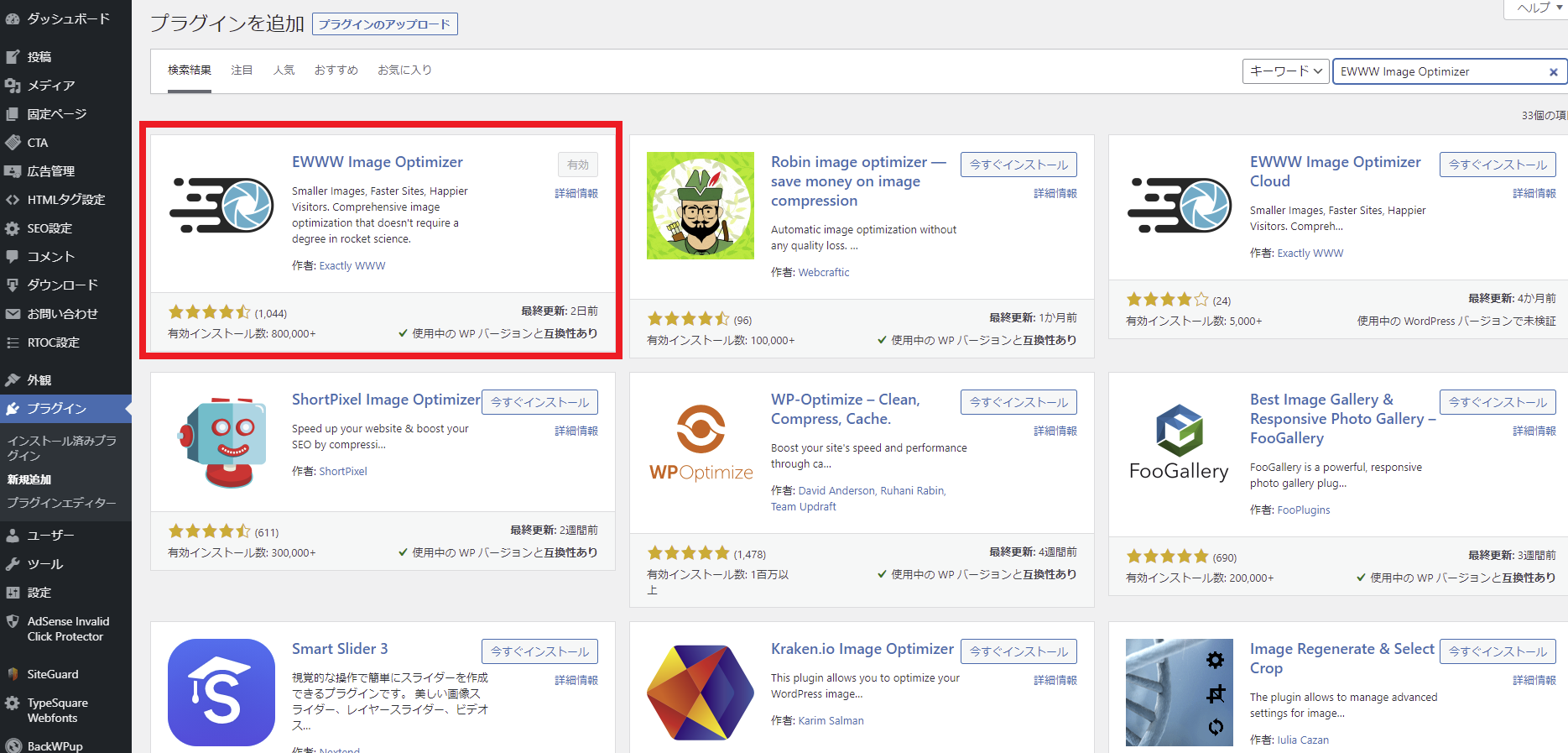
ワードプレスプラグイン「EWWW Image Optimizer」をインストールそして有効化することによって画像の圧縮機能が有効化されます。


最後に
いかがだったでしょうか。
ブログ運営には欠かせない画像データーの「大きさ」と「サイズ」を小さくする方法についてお話しさせていただきました。
WordPressで作成したブログに載せる画像データーを小さくする方法は以下の通りです。
- 「ペイント」を使用してサイズを変更する。
- 「Tiny PNG」を使用して容量を圧縮する。
- WordPressプラグイン「EWWW Image Optimizer」をインストールそして有効化する。
この3つの方法で、ブログの表示速度は改善します。
画像を圧縮して読者様にとって快適なブログを作り上げていきましょう。

|
にほんブログ村 |
にほんブログ村 |
にほんブログ村 |