写真データー【JPG】の「圧縮」大きなデータを小さくする方法

写真データー(JPG)を圧縮したいのに、圧縮できなくて困ったことありませんか?。
私はあるんです。取引先に写真データーをメールで数枚送りたいのにデーターが大きくて1枚1枚送ってみたり、1枚のデータが大きすぎてそもそも送れなかったりみたいなことで苦労しました。
そんな時は「Tiny PNG」です。無料で使えます。
とてもおススメです。
【Tiny PNG】おススメです
さっそく「Tiny PNG」で圧縮してみます。
私はブログに画像を貼るときにも使っています。
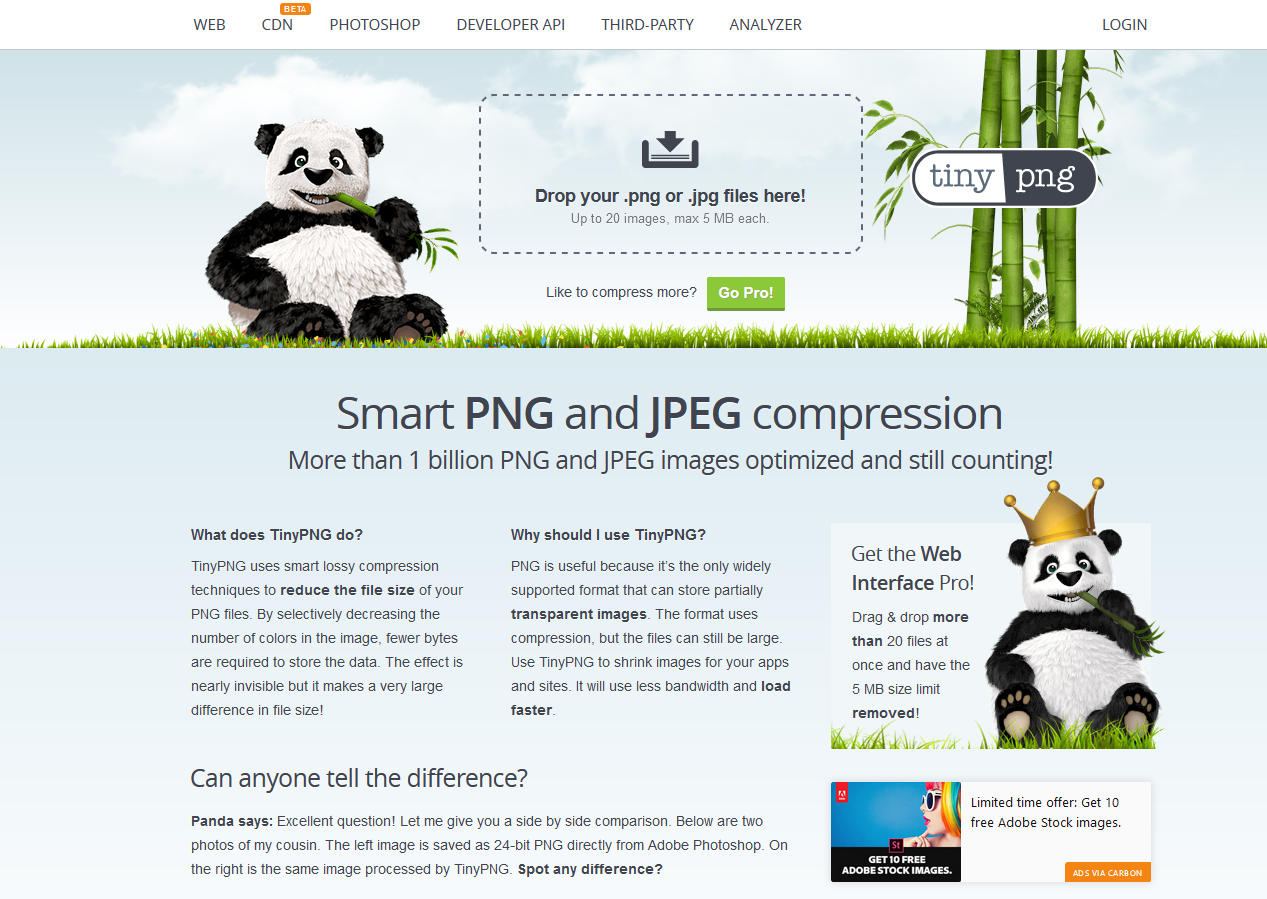
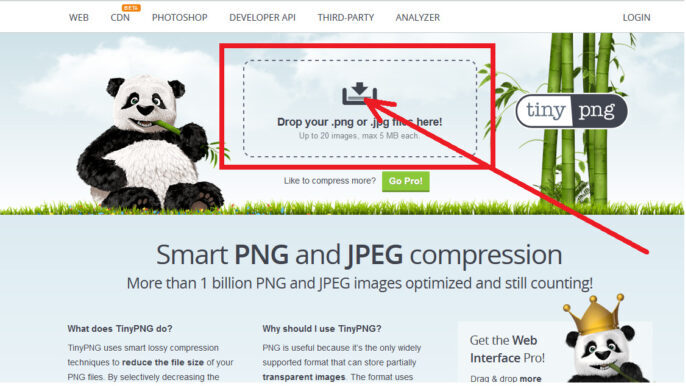
Google検索で「Tiny PNG」や「圧縮パンダ」で検索すると1番上に表示されます。

パンダの絵が特徴的ですね。
このように英語の表示ですが、上にいるパンダの横の点線で囲われている「Drop your .pngor.jpg files here!」赤枠で囲っている部分に圧縮したいデーターをドラッグアンドドロップします。まとめて20個(5MB)まで出来ます。

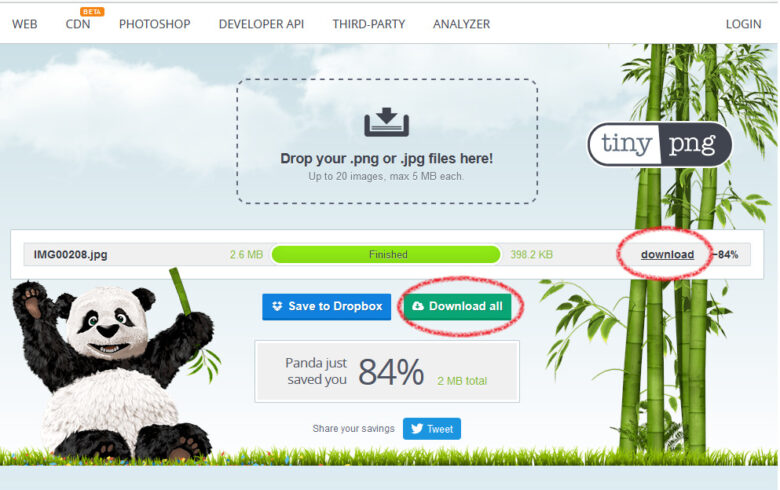
ドラッグアンドドロップすると、自動的に圧縮してくれます。
赤丸の部分どちらかをクリックしてダウンロードします。
ダウンロードしたファイルは「PC」の「ダウンロード」のフォルダに納まっています。

画面には「84%」圧縮できたことが表示されています。

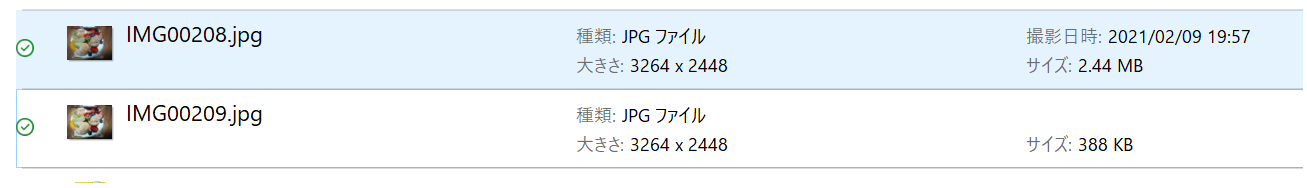
サイズが2.44MB → 0.39MB(388KB)にまで圧縮されました。
大きさは3264×2448のまま変化なしです。
サイズが84%圧縮しても、画像を表示した時の見た目はほとんど変わらないです。
写真データJPGはそのままZIP形式に圧縮してもサイズは変わりません
ZIP形式でデーターをそのまま圧縮してみましょう。
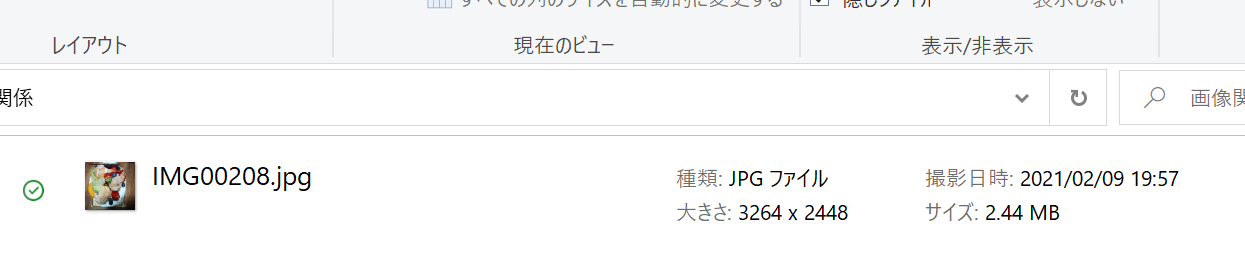
大きさは3264×2448、サイズは2.44MBです。

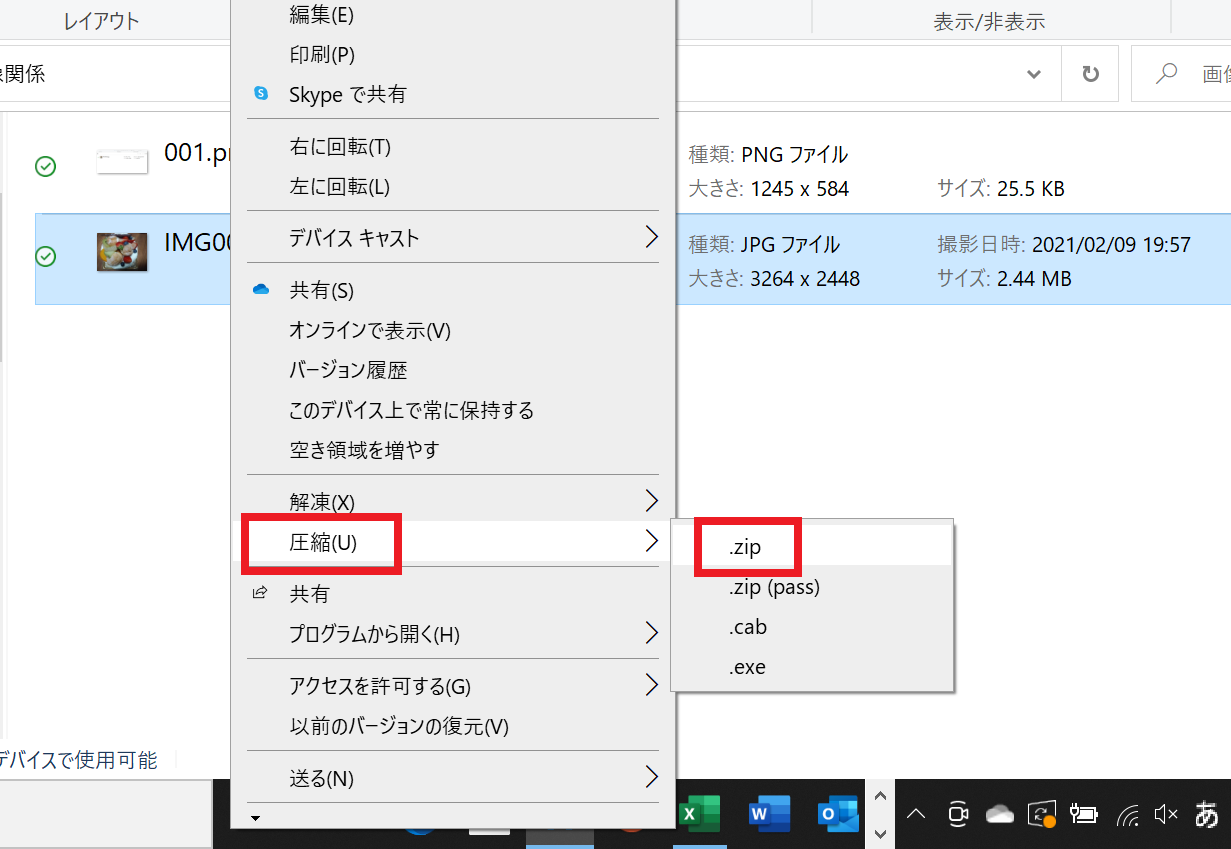
これをそのまま「ZIP」に圧縮します。
写真データーの上で「右クリック」します。


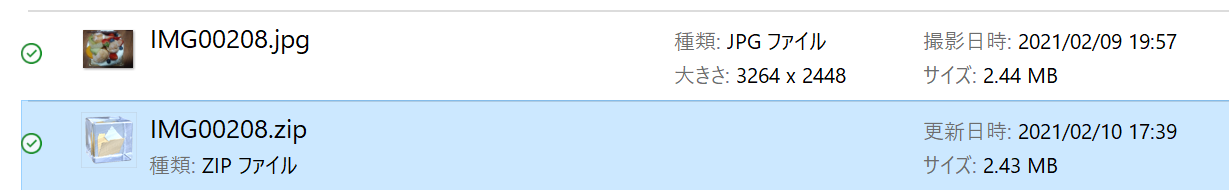
残念ながら、2.43MB・・圧縮されません。

終わりに
写真データ(JPG)をそのままZIP形式に圧縮してもサイズは変わりません。
「Tiny PNG」の画面を開き、圧縮したいデーターをドラッグアンドドロップするだけで圧縮してくれます。しかも無料です。
ブログに写真データーを貼るときはサイズを小さくして、ブログの表示速度を早くなるようにできます。
おススメです!!是非一度使ってみてください。

|
にほんブログ村 |
にほんブログ村 |
にほんブログ村 |



」⇔「十進法」1.png)