【JIN:R】JINから引越しました!WordPressテーマ

ワードプレステーマ「JIN」から「JIN:R」にしました。
ひつじさんが3年かけて作成した渾身のテーマということもあり、導入を決意しました。
5,000円引きだった!というのもありますが・・・
それから、JINはクラシックエディターに対応していたのに対して、JIN:Rはブロックエディターに特化しているとのことでした。
ということで、5,000円引きのパスワードを入力して、購入!
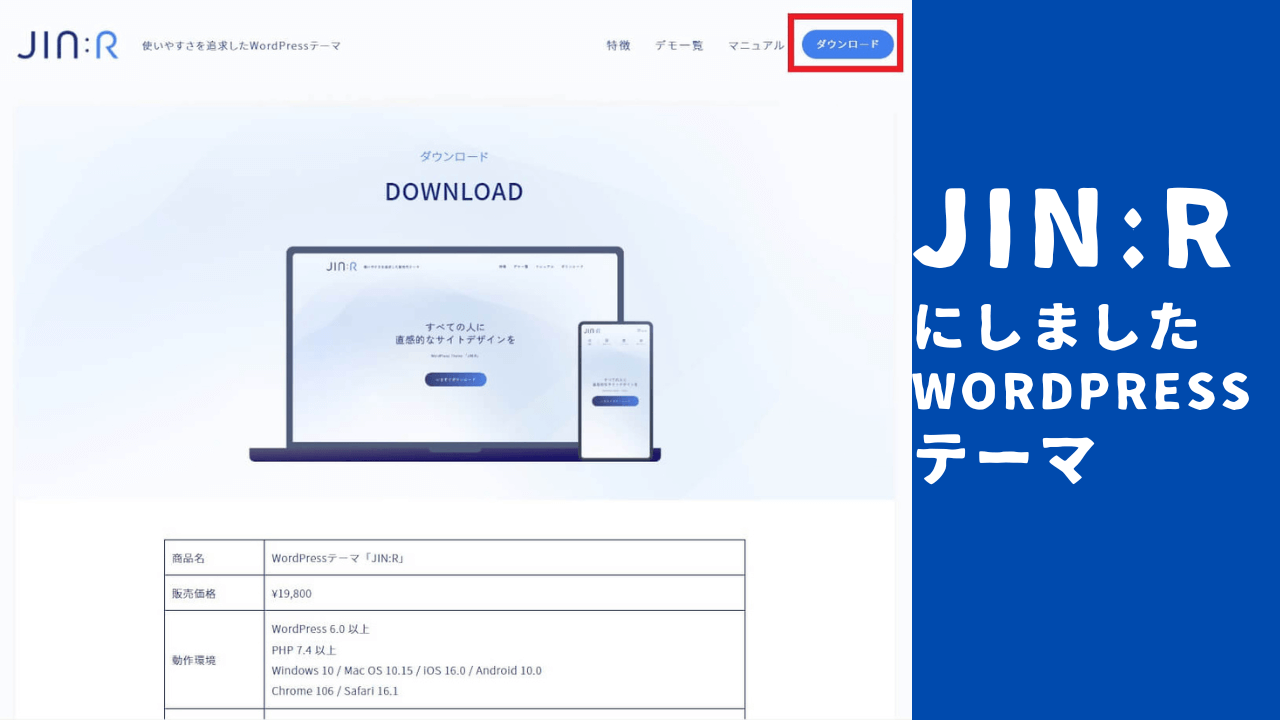
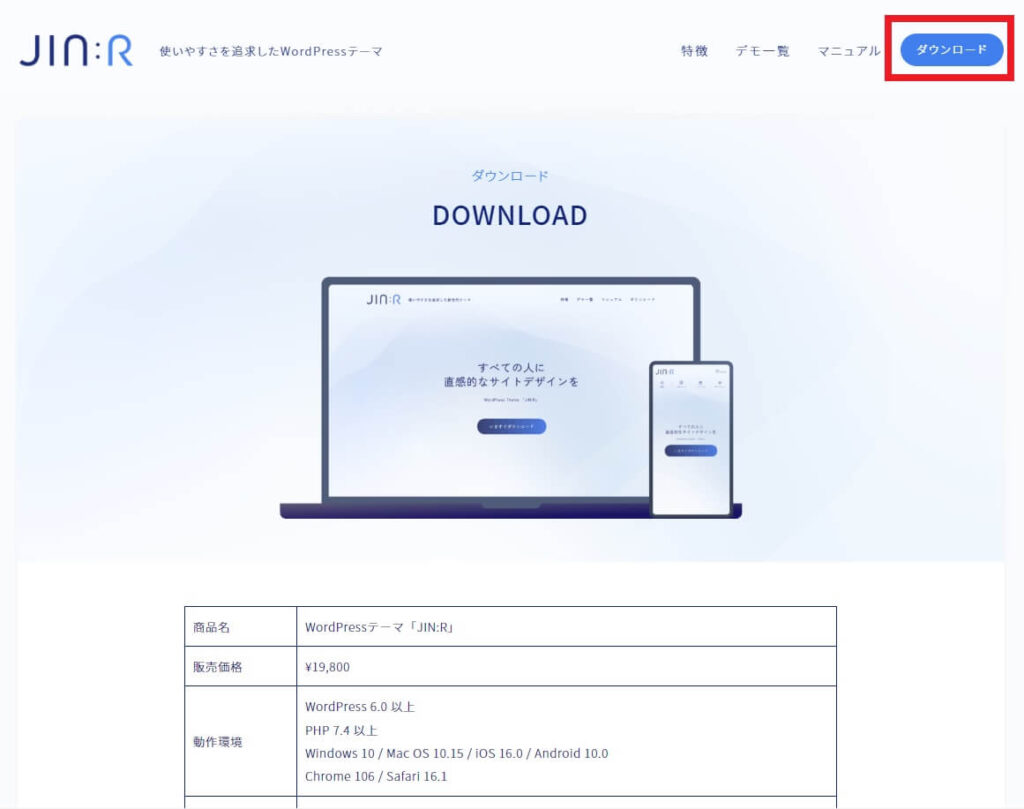
メールが届くので、購入パスワードをコピペして、ダウンロードボタンをクリックします。
ダウンロードは数秒で終わりました。

早速、JINからJIN:Rへ引っ越ししてみましょう。

新しい物にはワクワクしますね
JIN:Rのマニュアルがとても分かりやすく作られています。
動画もあります。

JINからJIN:Rへの引っ越しは楽でした。
「JIN」を有効化したまま、「JIN:R」をインストールします。
次にプラグイン「JINtoJINR」をインストールして有効化をします。
「JIN:R」を有効化します。
下の3つか再度設定が必要です。
プロフィールはメモ帳などにコピペしておくことをおススメします。
- カラー設定
- ヘッダー画像設定
- プロフィール
とりあえず、引っ越しは終了です。

子テーマの使用は中級者以上対象ということなので、初級者の私は子テーマ無しでブログ運営をしたいと思います。

そして、この状態は、「JIN」と「JIN:R」の2つのテーマをプラグイン「JINtoJINR」を使って動かしているような状態なので、速度が若干遅くなるということです。
ですので、プラグインを無効化して「JIN:R」単体でワードプレスを動かしたいところなのですが、プラグインを無効化すると、見出し・リスト・ボックス・ブログカードなど、全ての記事で修正しなければならなくなります。
100記事以上あるので時間が掛かりますね。
のんびり修正していきましょう。

Jin:Rマニュアルhttps://jinr.jp/manual/
ということで、とりあえず引越しを無事に終えて、これからじっくりJIN:Rを攻略していきたいと思います。
最後まで読んでいただきありがとうございました。

|
にほんブログ村 |
にほんブログ村 |
にほんブログ村 |