【WebP】EWWW Image Optimizerで変換しよう!

このブログでは、WordpressプラグインEWWW Image Optimizerを使ってJEPGやPNGなどの画像データを「WebP(ウェッピー)」変換する設定についてお話しします。
名前が可愛いですよね(*´▽`*)ウェッピー~(^^♪
WebP(ウェッピー)とは?
「WebP」とは、Googleが開発している画像フォーマットのことです。
JPEGやPNGといった画像フォーマットの一つで、次世代のフォーマットといわれています。
PNGのように背景透過が可能です。
JPEGやPNGより、25~34%のデータ量を圧縮できるとGoogleは発表しているので、webサイトの読み込みが軽くなり、読者様のストレスを軽減することができます。
しかしながら、すべてのブラウザに対応していません。
Googlechrome、Firefox、Edgeは対応しています。
WordPressプラグイン「EWWW Image Optimizer」
プラグインEWWW Image Optimizerは、インストールするだけで、画像データを自動的に圧縮して、ブログの表示速度を改善するものです。

EWWW Image Optimizerの設定で「WebP」変換
EWWW Image Optimizerの設定で「WebP」変換が可能です。
早速設定してみましょう。
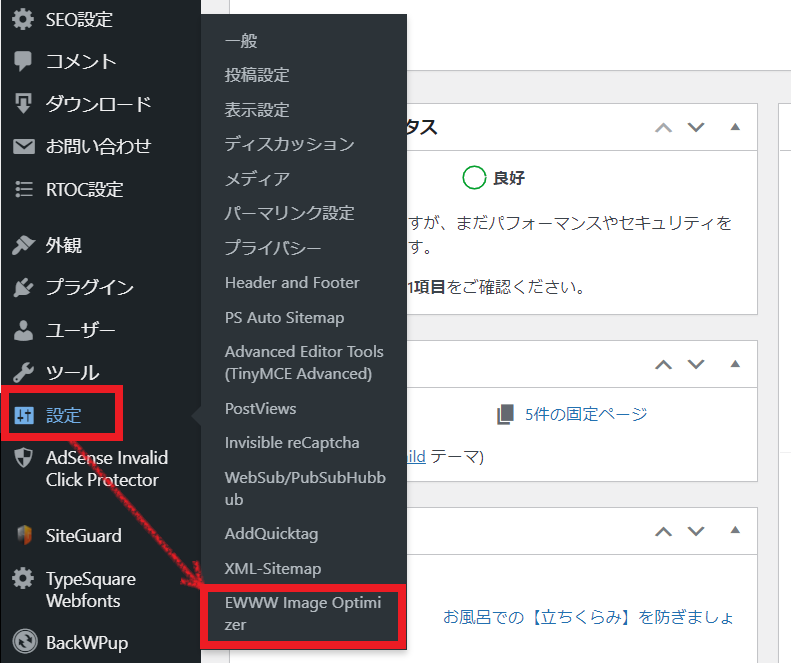
「設定」から「EWWW Image Optimizer」をクリックします。

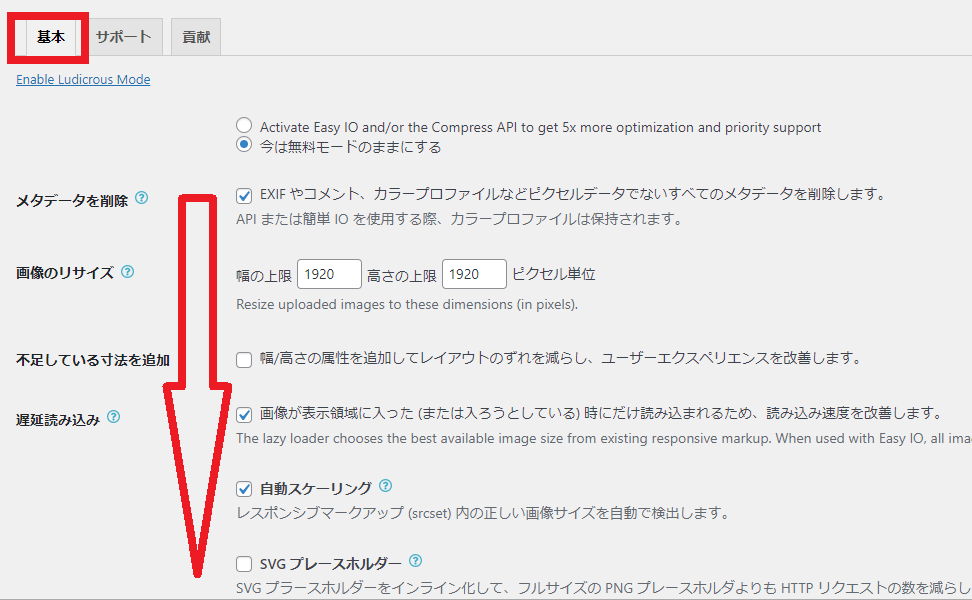
「基本」のタグを下の方にスクロールさせます。

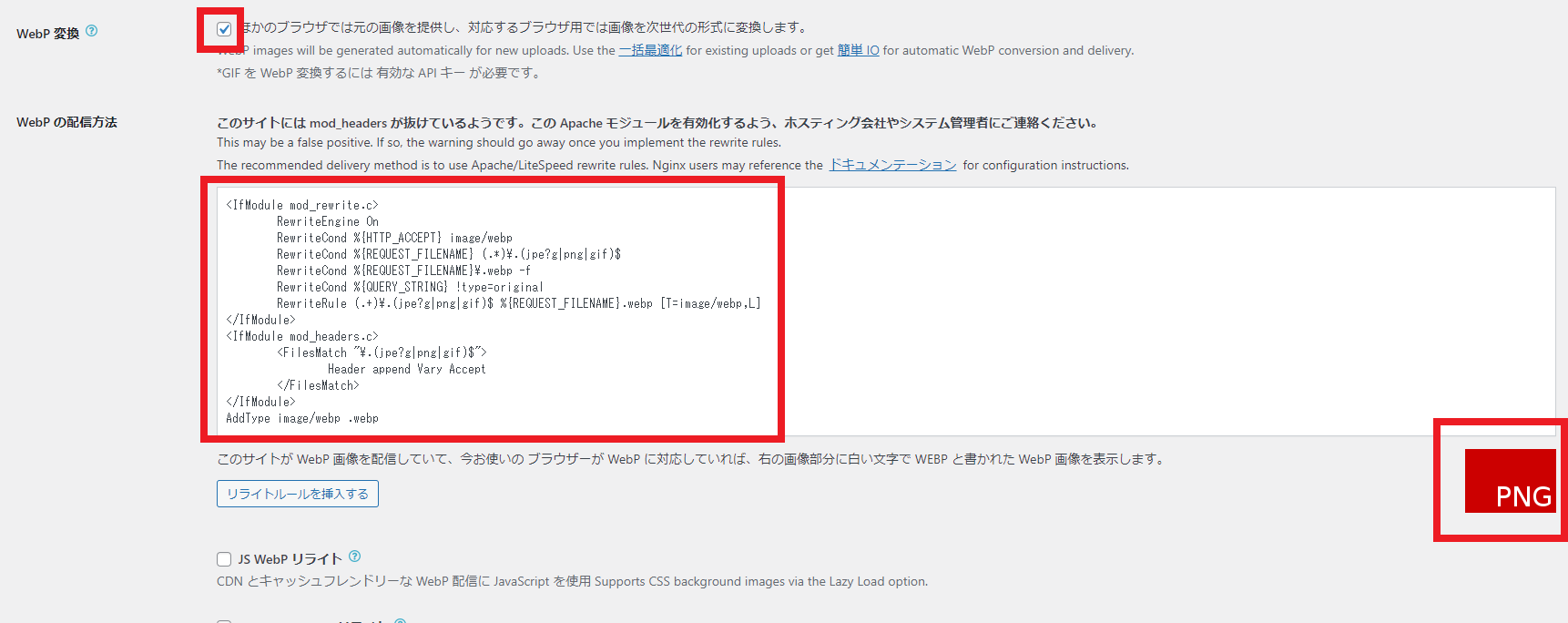
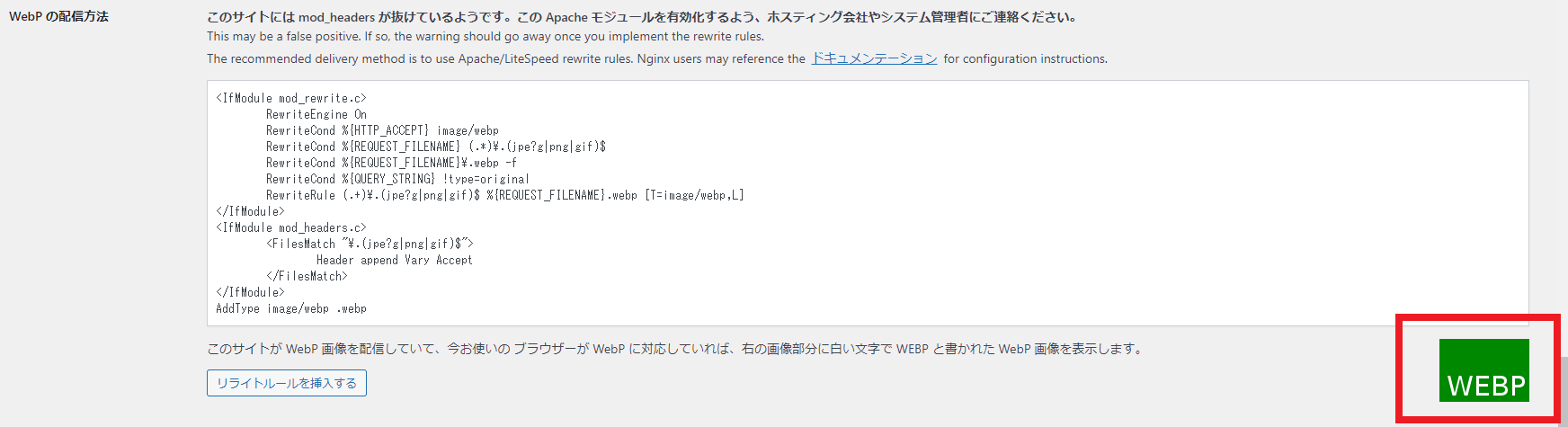
「WebP」変換のところに✅をいれて、「変更を保存」をクリックするとコードが表示されます。

このコードをレンタルサーバーの「.htaccess」に挿入すると左下の赤い「PNG」が緑色の「WebP」と変わります。
エックスサーバーで説明します。
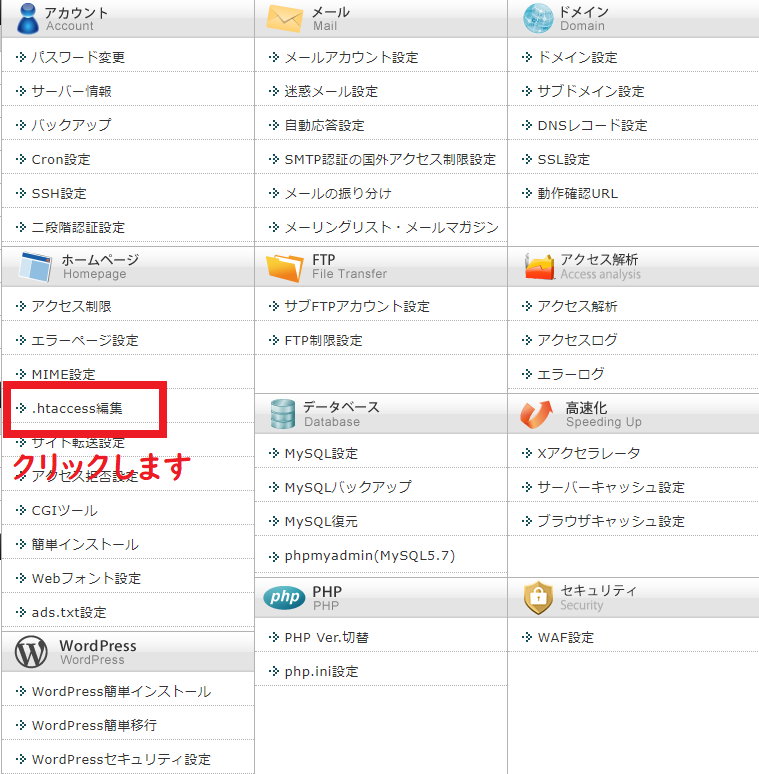
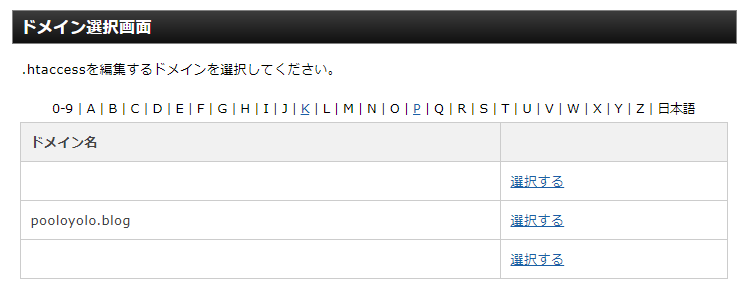
「サーバーパネル」より「.htaccess編集」をクリックします。

ブログのドメインを選択します。

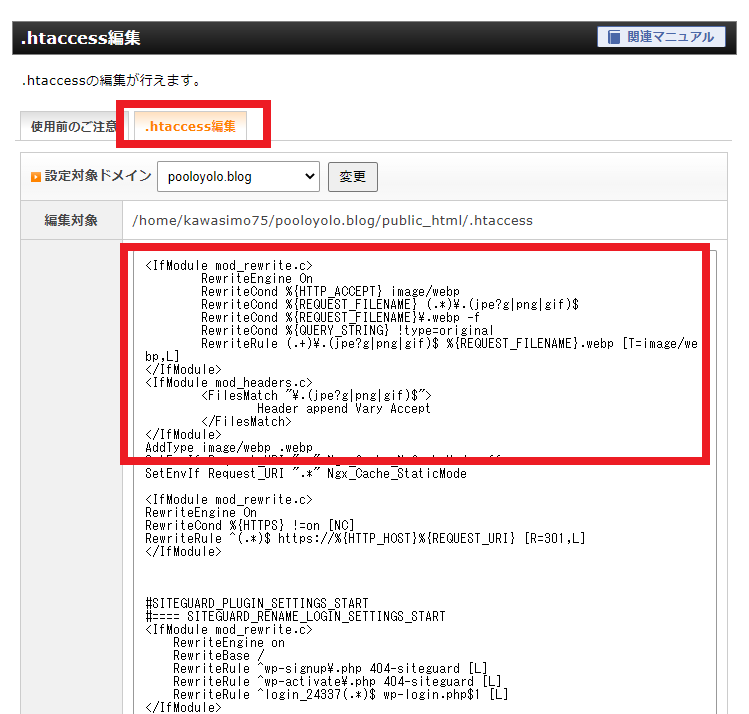
「.htaccess編集」タグをクリックして、先ほどのコードを挿入します。

「確認画面へ進む」→「実行する」でレンタルサーバー側は設定完了です。
正常に設定が完了すると、先ほどのWordpress側設定画面の右下に緑色の「WebP」が表示されます。

WebPを一括最適化しよう
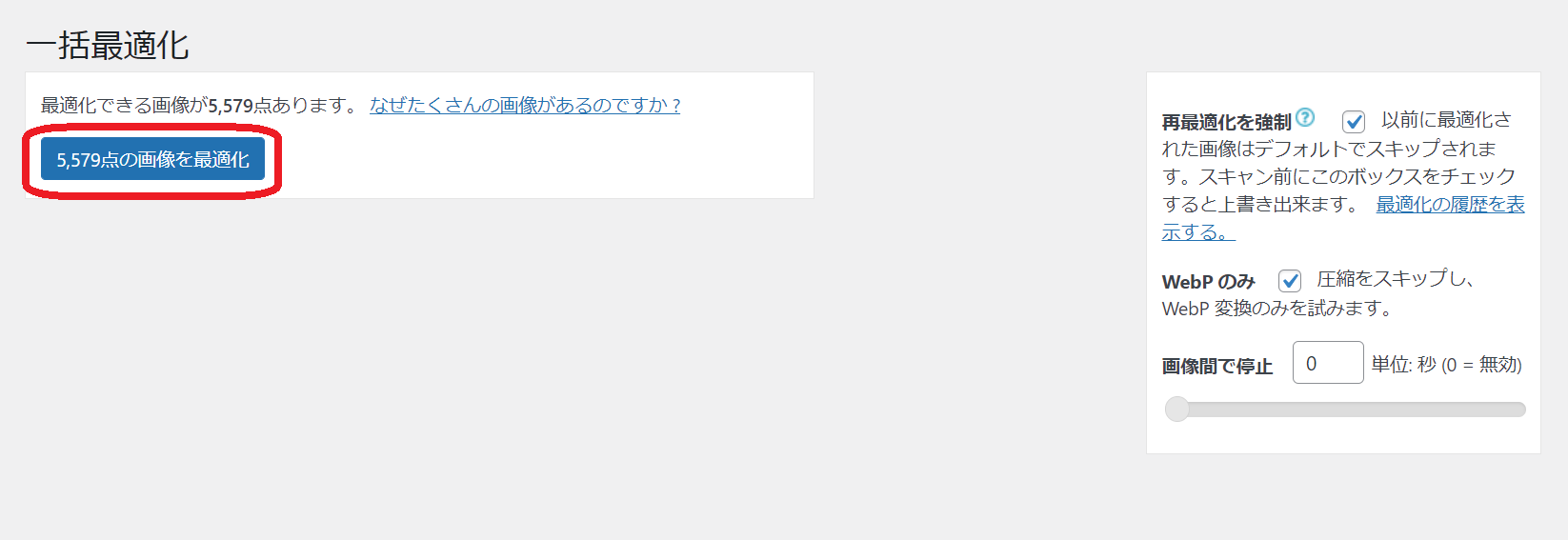
では、ブログで使ってきた画像データを一括で最適化してみましょう。
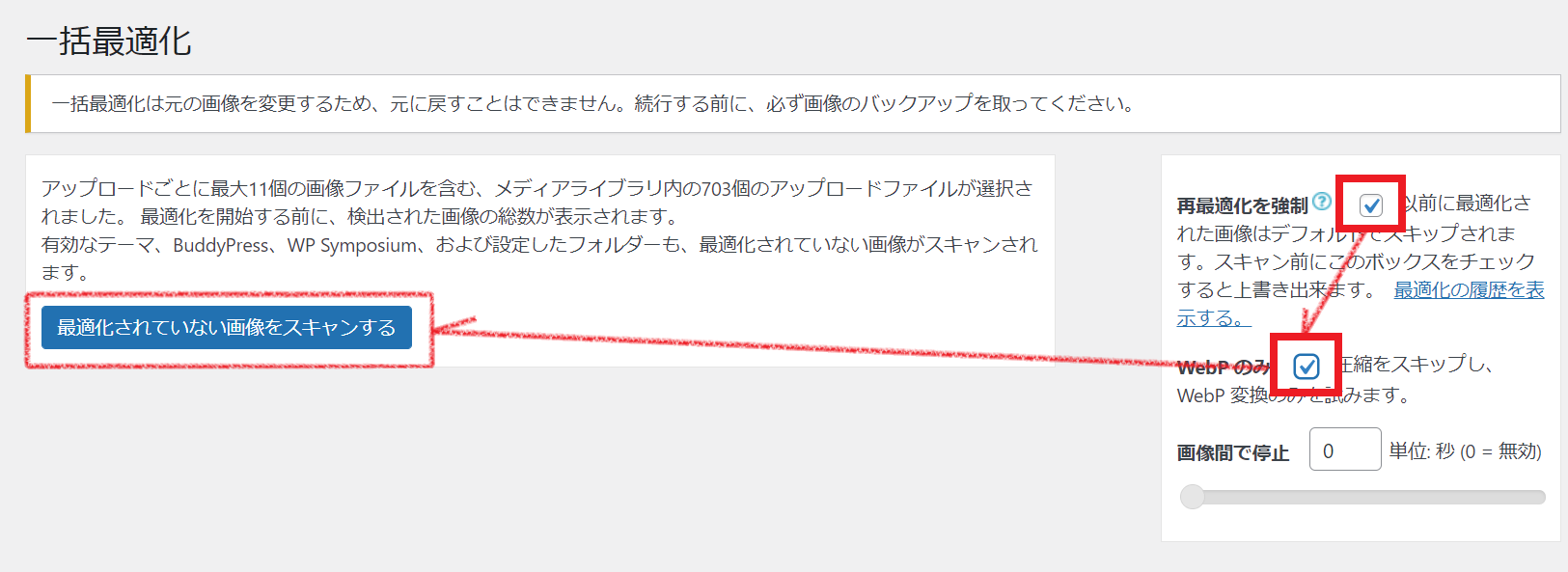
EWWW Image Optimizerで圧縮した画像データは、再び最適化しようとしてもスキャンしてくれないので、下の図のように2か所に✅を入れて「最適化されていない画像をスキャンする」をクリックします。

5579点の画像を最適化します。
15分程度かかってすべて最適化されました。

「完了」と表示されたら終わりです。

WebPになっているかを確認してみよう
画像がWebPになっているのかを確認してみます。
メディア一覧から「WebP」という文字が確認できます。

次に「Google chrome」で確認します。
ブログのプレビュー画面を開いたらキーボードの「F12」を押します。
すると、デベロッパーツールが開きます。
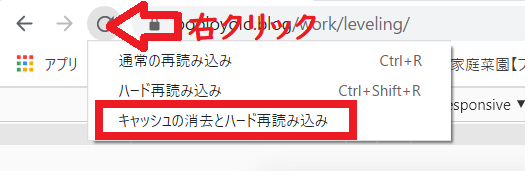
次に「再読み込み」を右クリックして、「キャッシュの消去とハード再読み込み」をクリックします。

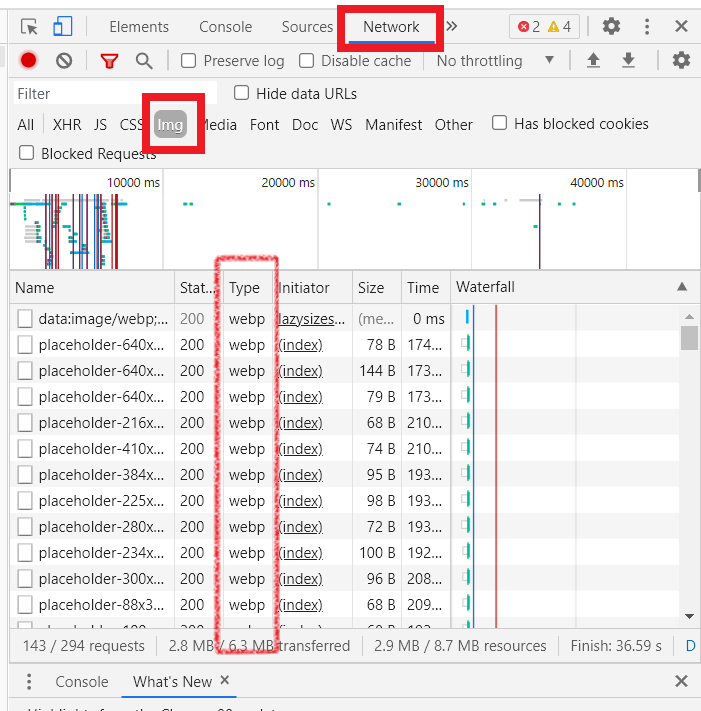
下の図のように「Network」→「Img」をクリックします。
Typeが「WebP」となっていることが確認できます。

以上で「WebP」への変換は完了です。

おわりに
いかがだったでしょうか。
今回のブログでは、「WebP」についてお話しさせていただきました。
「WebP」とはJPEGやPNGといった画像フォーマットのひとつで次世代のフォーマットです。
JPEGやPNGよりデータ量を軽減できるのでwebサイトの読み込みが軽くなります。
しかしながら、全てのブラウザに対応していないというのが現状の様です。
今後、「WebP」がどのようになっていくのかが楽しみですね。
最後まで読んでいただいてありがとうございました。

|
にほんブログ村 |
にほんブログ村 |
にほんブログ村 |






